Profile
- Name Lee Young Hyun
- Age twenty three years old
- Hobby Number Play! xD~
- Cellphone +82 10 7795 3475
- E-mail dl332353@naver.com
-
What I want to say
안녕하세요. 신입 웹 퍼블리셔 이용현입니다.
아직은 문제점도 있고, 코드도, 크로스 브라우징도 미숙한 전형적인 신입이지만 앞으로 시간이 지나면서 점점 커가는 저의 모습을 봐주실 스승님같은 회사에 제가 취직할 수 있다면 정말 행복할 것 같습니다. 그 회사가 지금 이 글을 보고 계시는 분의 회사였으면 좋겠습니다. 감사합니다.
2013.12월 이후로 모든 것들을 수정하지 않고 있습니다. 이는 개편과 기타 다른 것들을 올리기 위함이며 추후 업데이트하도록 하겠습니다. 감사합니다.
Works

경기일보
| Site | www.numbernori.woobi.co.kr/main/index.html |
|---|---|
| design | 0% |
| markup | 100% |
| date | 2013.06~~~2013.07 |
comment
기존에 테이블코딩이 되어 있고 표준과 접근성이 많이 어긋난 사이트를
표준과 접근성에 맞도록 바꿔본 사이트입니다.

경기일보 서브페이지1
| Site | www.numbernori.woobi.co.kr/main/sport.html |
|---|---|
| design | 0% |
| markup | 100% |
| date | 2013.06~~~2013.07 |
comment
기존에 테이블코딩이 되어 있고 표준과 접근성이 많이 어긋난 사이트를
표준과 접근성에 맞도록 바꿔본 사이트입니다.

경기일보 서브페이지2
| Site | www.numbernori.woobi.co.kr/main/search.html |
|---|---|
| design | 0% |
| markup | 100% |
| date | 2013.06~~~2013.07 |
comment
기존에 테이블코딩이 되어 있고 표준과 접근성이 많이 어긋난 사이트를
표준과 접근성에 맞도록 바꿔본 사이트입니다.

경기일보 서브페이지3
| Site | www.numbernori.woobi.co.kr/main/photo.html |
|---|---|
| design | 0% |
| markup | 100% |
| date | 2013.06~~~2013.07 |
comment
기존에 테이블코딩이 되어 있고 표준과 접근성이 많이 어긋난 사이트를
표준과 접근성에 맞도록 바꿔본 사이트입니다.

이전 포트폴리오 메인 사이트
| Site | http://www.numbernori.woobi.co.kr/main/add/2_index/index.html |
|---|---|
| design | 0% |
| markup | 100% |
| date | 2013.08 |
comment
만든 것들이 늘어감에따라, 그것들을 아우르는 하나의 사이트가 필요해서 만들었습니다.

반응형 웹 사이트
| Site | http://www.numbernori.woobi.co.kr/main/add/slide_1/index.html |
|---|---|
| design | 0% |
| markup | 100% |
| date | 2013.08 |
comment
요즘 꽤나 hot!!한 반응형웹을 연습겸 만들어 봤습니다.
디자인은 bestwebgallery에서 참조했습니다.

스크롤 바 연습
| Site | http://www.numbernori.woobi.co.kr/main/add/scrollbar/index.html |
|---|---|
| design | 0% |
| markup | 100% |
| date | 2013.08 |
comment
기본 스크롤바 대신에 js와 jQuery를 이용해서 나만의 스크롤바를 만들어 보았습니다.
현재 이 사이트 우측에 쓰인 스크롤바도 이 js를 사용해서 만들었습니다.(pc버전만 확인가능)

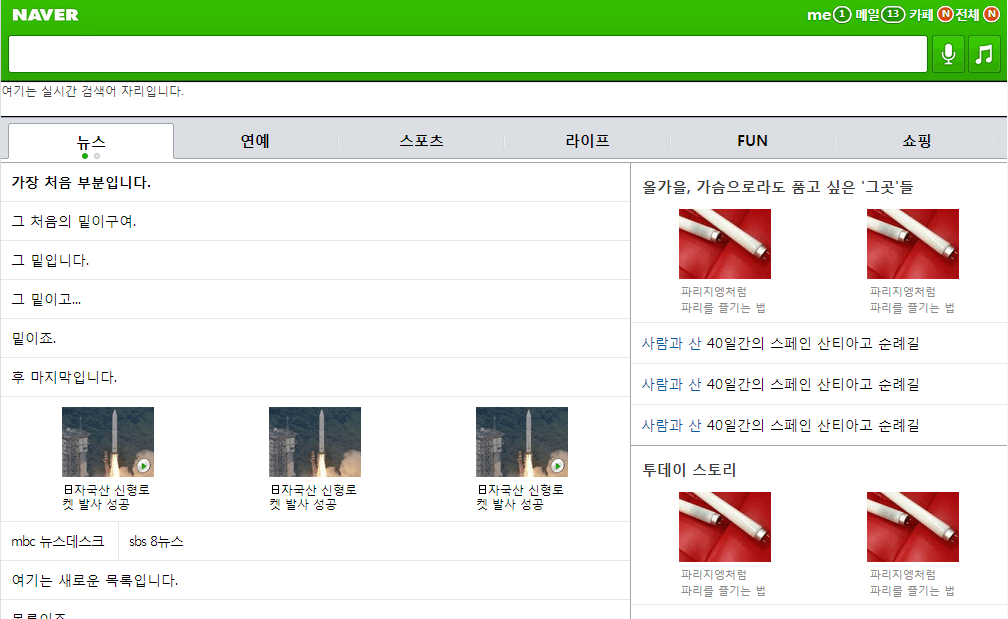
네이버 모바일
| Site | http://www.numbernori.woobi.co.kr/main/add/naver/index.html |
|---|---|
| design | 0% |
| markup | 100% |
| date | 2013.09 |
comment
미디어 쿼리가 약간 들어간 네이버 모바일 사이트입니다.
문제점으로는 검색창 포커스 시에 우측에 뜨는 슬라이드 퀵메뉴를 따라오도록 만들었으나, 메모리상의 문제가 있습니다.
검색바를 야매(?!)로 만들어서 엔터시 검색이 안 되는 문제점이 있습니다.

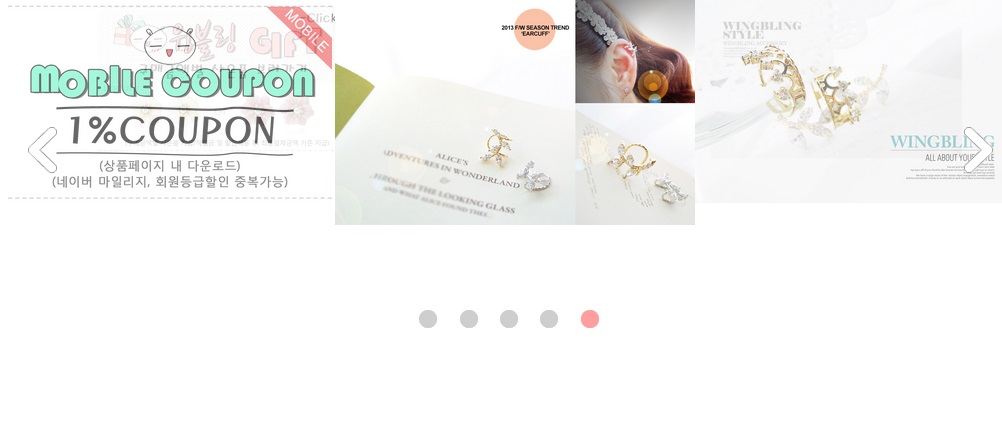
알바
| Site | http://www.numbernori.woobi.co.kr/main/add/mobile_slide/index.html |
|---|---|
| design | -- |
| markup | 100% |
| date | 2013.10 |
comment
모바일용 이미지 슬라이드입니다.
jQuery와 json기반 슬라이드이며, api화 시킬 수 있도록 설계하고 제작되었습니다. 그 기간은 약 1~2일이 소요됩니다.
아직은 익숙치않은 json이라 self를 사용해서 IE 8이하는 실행되지 않습니다.
현재 resize시 이미지들의 자동 크기가 맞춰지고, 양옆의 버튼을 클릭하면 움직이며,
밑의 li들을(분홍, 회색버튼)을 클릭하면 지정된 갯수만큼 움직입니다.

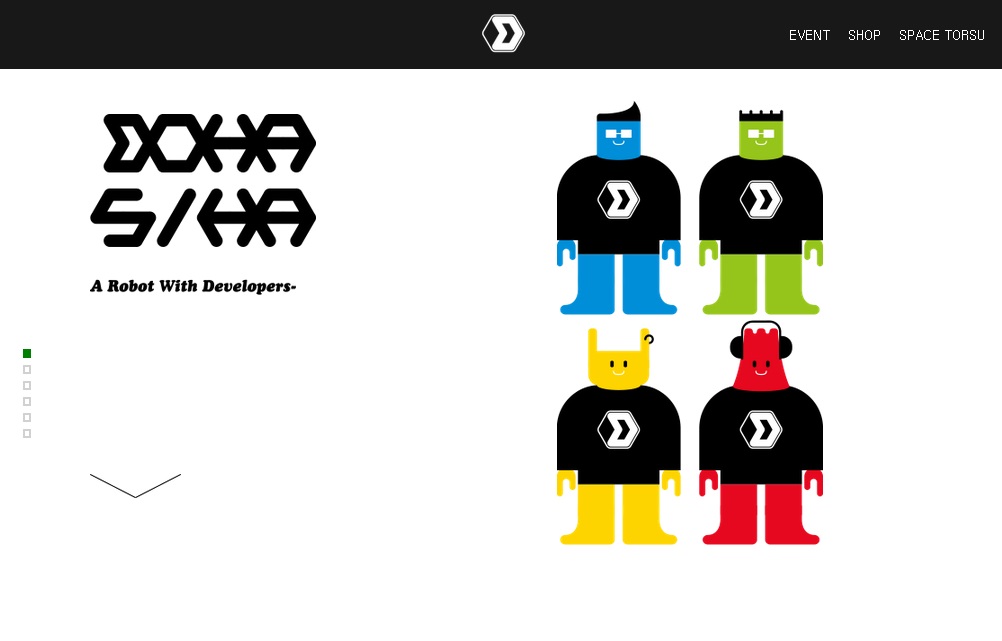
알바 2번째
| Site | http://www.numbernori.woobi.co.kr/dohasia/robot0.html |
|---|---|
| design | -- |
| markup | -- |
| date | 2013.10 |
comment
pc버전에서 스크롤시에 clip값이 자동 변경되어 가려졌던 이미지가 나타나는 효과를 입히고,
왼쪽 버튼 클릭시 맞는 index위치로 animate되게 구현하는 등의 작업을 했습니다.
js는 네이버에 쓰인 것을 조금 수정해서 적용했습니다.

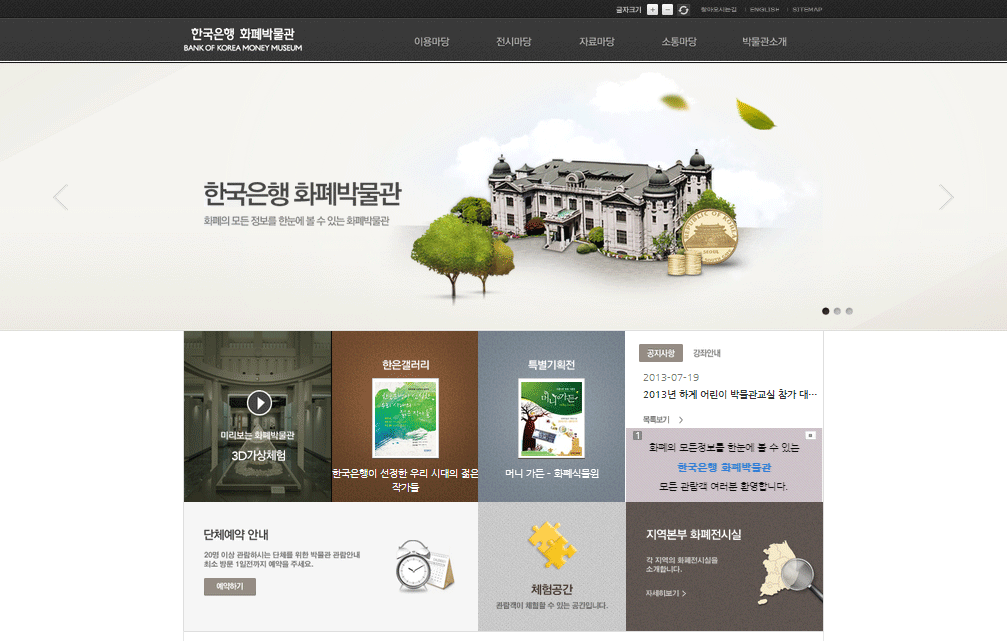
한국은행 화폐박물관
| Site | http://www.numbernori.woobi.co.kr/main/add/museum/index.html |
|---|---|
| design | -- |
| markup | 100% |
| date | 2013.11 |
comment
모바일웹과 pc버전이 마음에 들어서 코딩했습니다.
반응형으로 제작됐고, 스크립트는 입히지 않았지만 클래스를 주면 잘 보입니다.(클래스는 개발자 도구 또는 소스보기 참조.)
서브페이지도 큰 것들은 할 계획입니다.

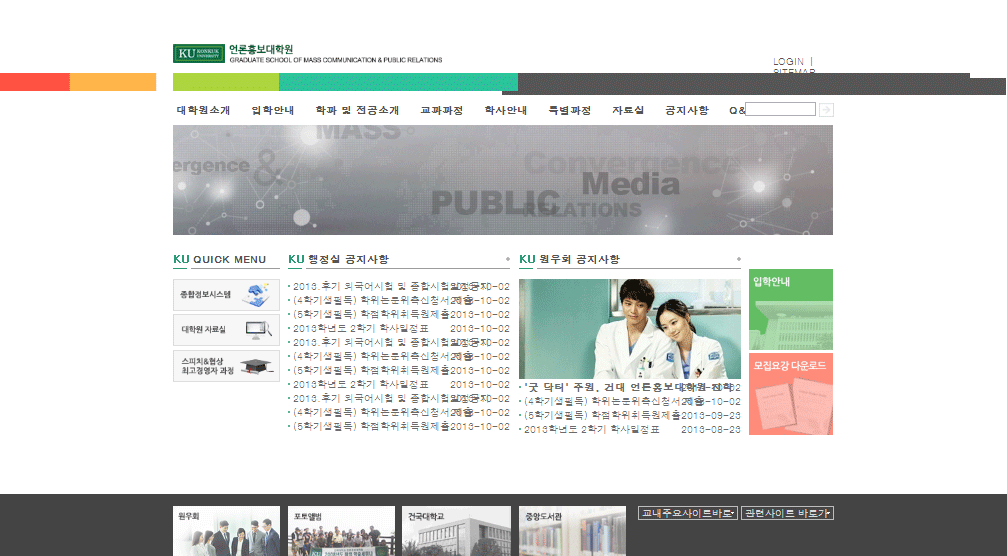
건국대학교 언론홍보대학원 메인&서브 스크립트 개발
| Site | http://www.numbernori.woobi.co.kr/main/add/konkuk/index.html |
|---|---|
| design | -- |
| markup | -- |
| date | 2013.11 |
comment
알바로 1일간 개발한 스크립트입니다.
뭐.. 확정이라고 업체에서는 했었지만.. 포풍수정을 거친 후에는 앞으로 계약서 작성할 때 수정건에 대한 것도 꼭 금액을 청구할 것이라고 다짐합니다.
우주의 느낌을 표현하기란 쉽지 않은 것 같습니다.
My Study
현재는 node를 공부중입니다.